
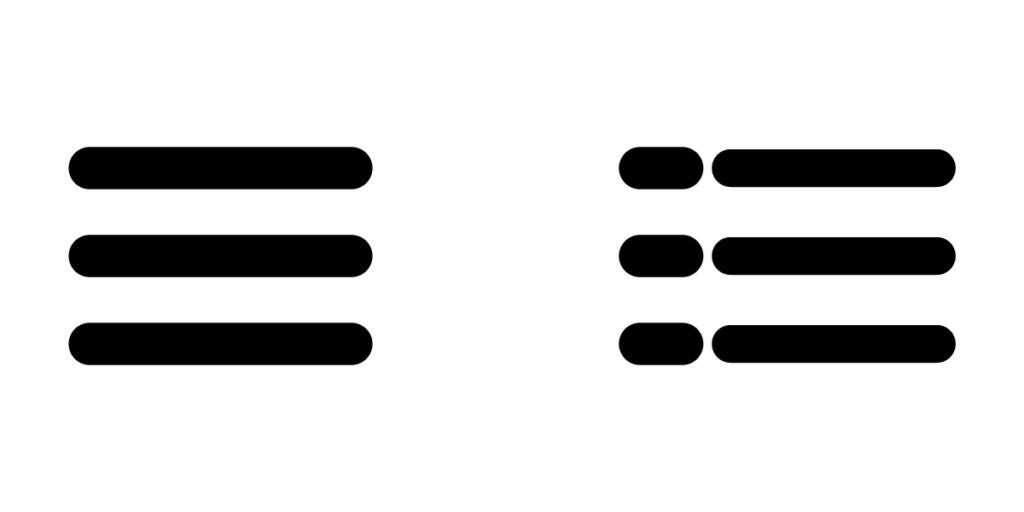
Icons are a visual shorthand that can efficiently communicate specific content. Lately, designers most often develop icons for screen-based design like smartphone apps and websites where space is limited and icons serve as buttons. The “hamburger icon” (below) has a storied past. When it was first used, people had to guess that it was a menu button. Over time, the hamburger button became common knowledge. The variation of the hamburger button on the right does a better job of communicating the menu.

Icons aren’t just for user interfaces (UI), they can be used in print work, diagrams, and packaging to communicate complex information in a small space. Daniel Bruce’s Entypo is one of our favorite icon sets. In fact, I use it in my Canvas course templates.
Icons are communication workhorses. They replace words that must be translated into other languages. These emotion icons capture feelings must better than words alone.

Instead of asking shoppers to rate their experience using words, giving them a set of icons to choose from is efficient and skips the “what do words really mean?” line. Customers can share their experience right away using Happy or Not’s point-of-sale kiosk. This one was seen in IKEA.

As long as an icon can be easily recognized and understood by the target audience, it can improve usability and communication. (Laundry symbols are an example of an icon system that is robust and detailed but few people know how to read them).
Icons in Diagrams
Diagrams often communicate ways many different elements relate to one another. Icons can be a helpful tool for visualizing elements to improve readability and reduce clutter.
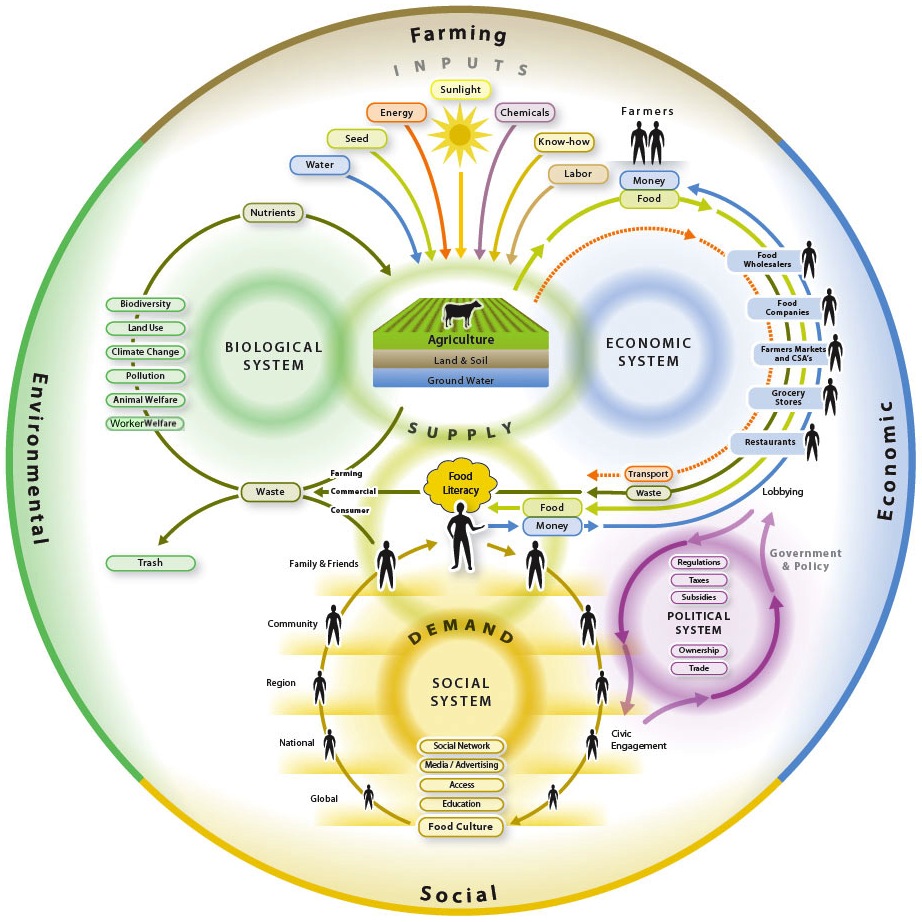
The diagram below uses color and icons to unify the content it communicates. Notice how the cow and fields images easily communicate agriculture. Icons of people clarify where humans are part of the system.
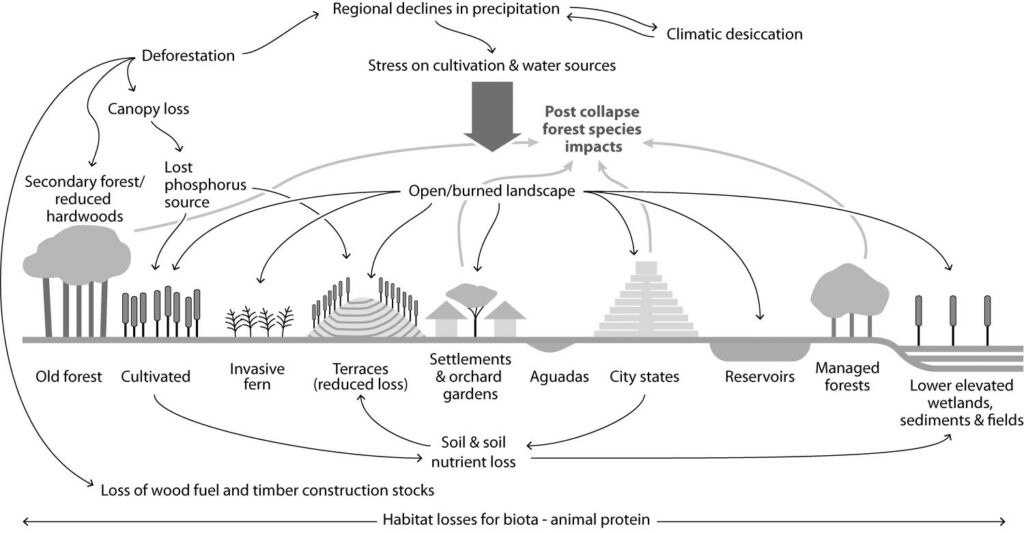
Environmental and economic matters often involve elements that can not be seen like air or economic issues. Icons help ground diagrams that involve invisible elements. The diagram below uses icons of trees, pyramids, and bodies of water to help explain what happened in the past.

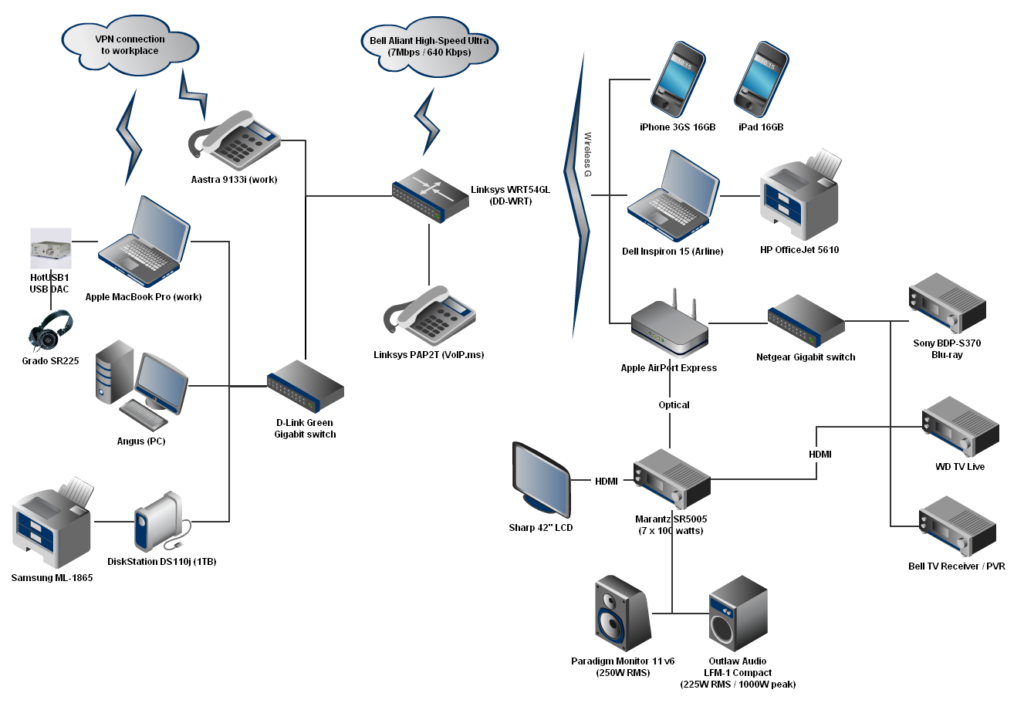
Networking wired and wireless components also deal with invisible content so icons help define the physical so the invisible (the flow of data) can be more clearly understood.

When designing diagrams that involve complex content, try using icons. Ideally, make your own icons and design them to match the content you are communicating. If you are still developing your design skills, many free and paid icon sets are available for use. Visit the Media Resources and Templates page for a list of sources.