A few suggestions on what to make when designing products, services, or systems.

One of the most exciting things about being a designer is that we make things real by creating outcomes.
One of the terrifying things about being a designer is figuring out what outcomes we should create.
The longer you are a creator, the better you will get at figuring out what should be created. What you make will depend on if you are creating a product, service, or system (or a combination). The recommendations below are by no means the end-all-be-all “correct” answer for what to make, but it’s a pretty good guide that should get you thinking in a useful direction.
A Note About Detail
I created rough sketches for the examples below only to get you thinking. Your final designs will need to be fully realized, with photography, color, close-up photos of materials, sounds and animations, and other high-fidelity representations. Sketches are awesome for initial critiques. If you represent your final design as a drawing, include photos of materials and other style details that help communicate the qualities of the final design.
Products
Smartphone apps, packaging, brochures, buildings, and pillows are products. When designing a product, your outcomes should show the product itself in as much detail as possible. It’s often helpful to show products being used or in environments where they will appear. When showing products, show the details so audiences can say, “oh, I see how this thing will work and how its features are useful, usable, and desirable!”
Automated Plant Watering Device
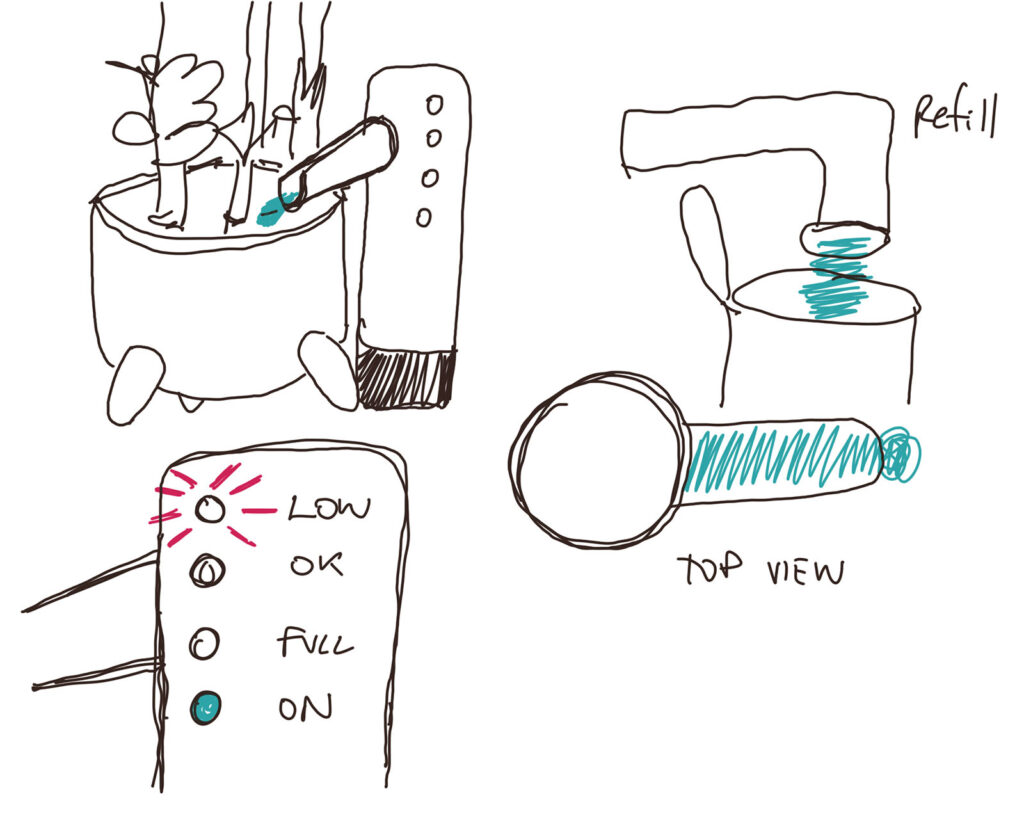
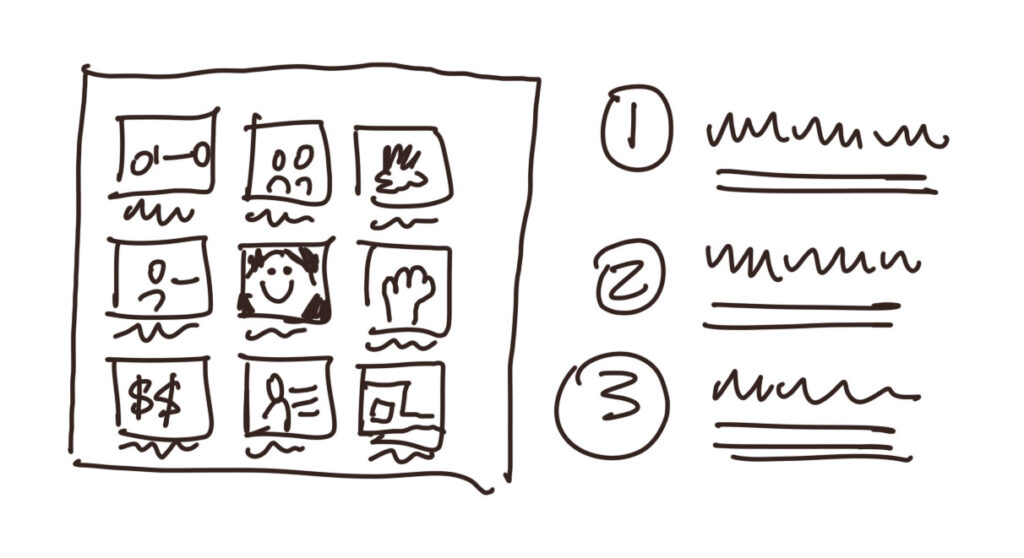
Let’s say you created a device that could automatically water houseplants. The sketches below show how you could represent several key product details.
- The moment the device releases water to the plant
- The warning lights on the side of the device
- How to refill the device
- Several angles to show off the device’s details

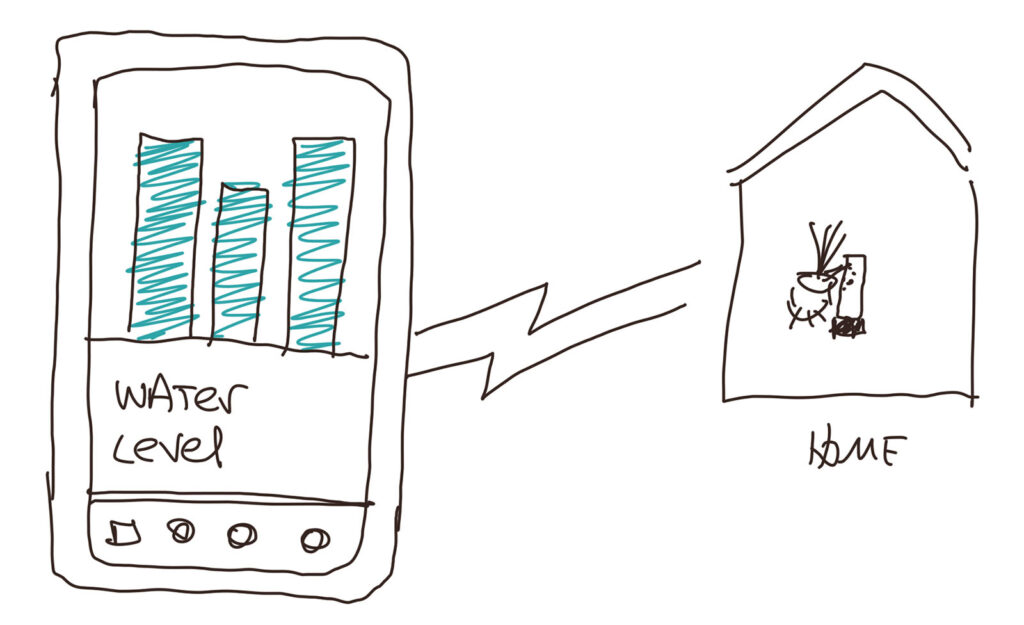
If the watering device is connected to a smartphone app, show views of the app and represent how the app controls the plant waterer.

If you are creating an app, show enough unique screens so viewers can learn how the app works and what features it offers. Use Figma or Adobe XD to build out working prototypes. Mockup other screen-based designs, such as digital kiosks or wayfinding displays in contexts where they will be placed.

Show many views of physical products, such as buildings, interiors, or environmental displays. It’s beneficial to create detailed “close up” views of these products.

When designing products, the items themselves are the design. Show every detail as a standalone view and also in context.
Services
Services are composed of two types of design outcomes: the products (the “props” people use when using a service) and the sequence (the steps people go through when using the service. Time is an essential part of service design, so storyboards or other sequence-based visualizations like experience maps communicate how a service works.
Storyboards show a person or people using a service and how they interact with the products (props) such as uniformed employees, menus, smartphone apps, or buildings involved in the service.

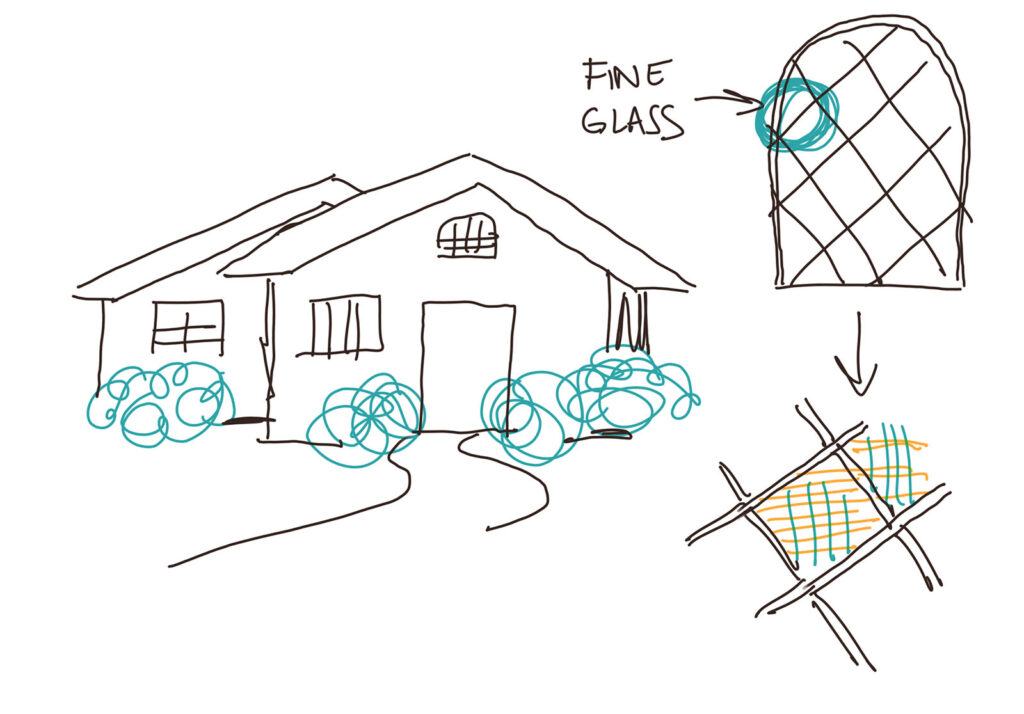
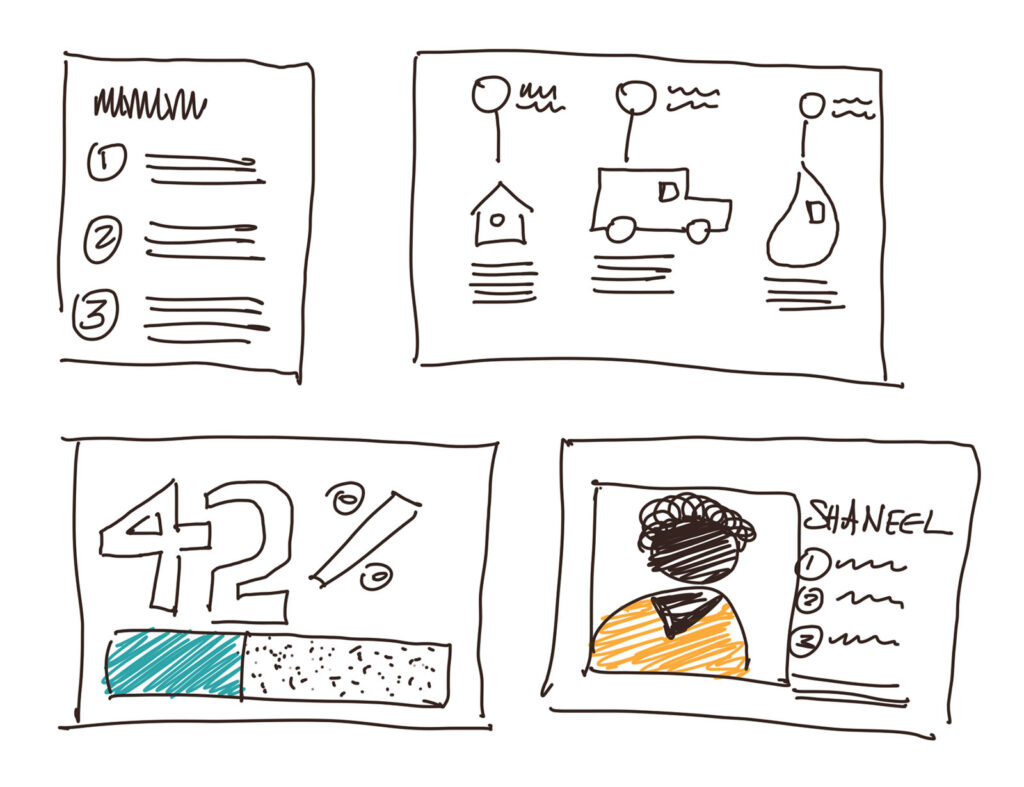
Just like in product design, it is still important to show details. The drawings below show prop details of a customizable hat service.
- A package design that contains the hat
- Side labeling that shows how the pagage will look
- The “Top Hat” logo
- “Top Hat” boxes on store shelves where people can pick up their completed hats

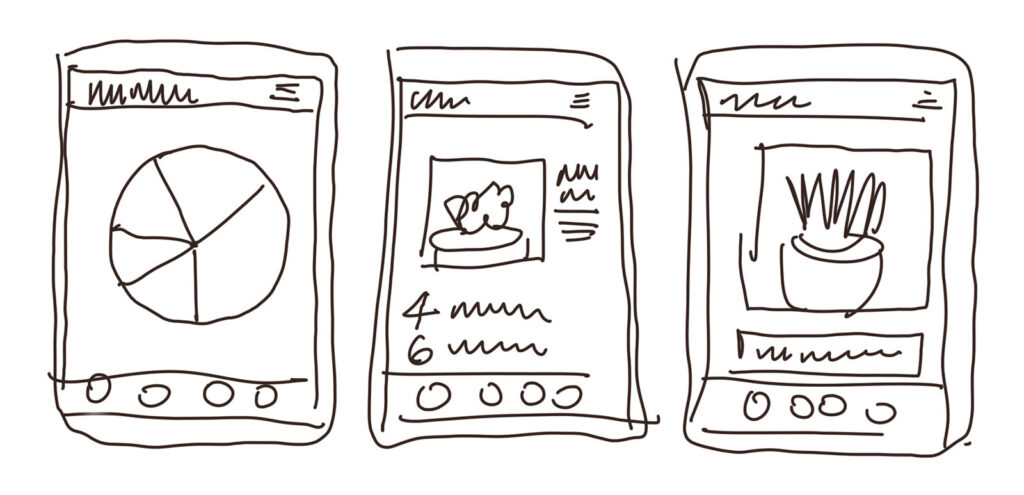
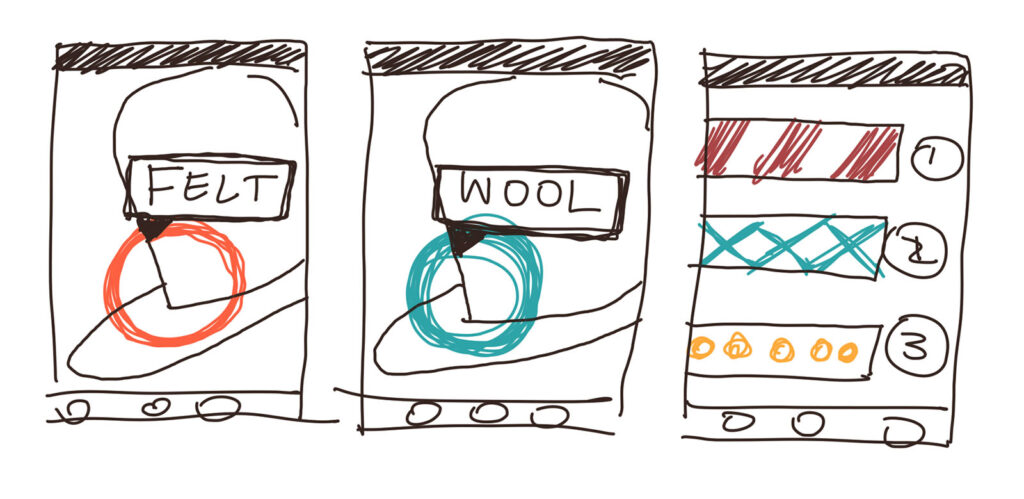
Many services involve smartphone apps. Below are examples of how people can select hat materials (felt or wool) and hatbands.

Each of the examples above would appear on a storyboard so viewers could learn how and when each prop works in the service.
Systems
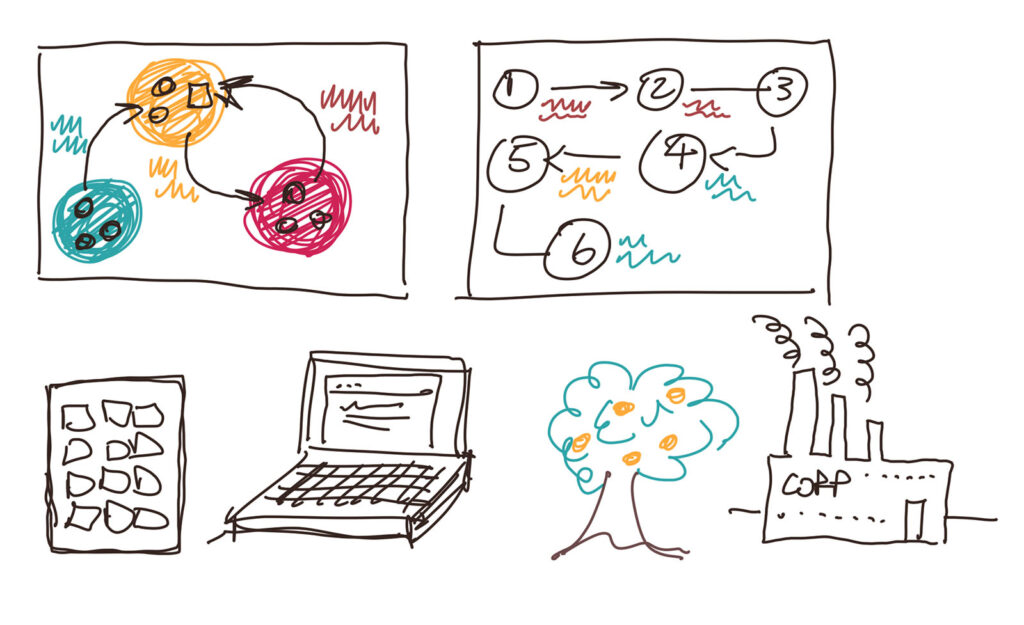
Designing systems is more about showing networks of people and design than it is about the products, themselves. That doesn’t mean a system design should ignore detailed representations of “stuff”, but system design must show connections, policies, and interdependencies that define the system and how it works. Systems are largely invisible, so most of what you will create should show how the system is organized.

Systems are complex. They can include apps, computer networks, the environment, factories, and transportation logistics. Depict every part of the system and show connections—how each item is dependent upon one another.

When designing systems, your job is to communicate the parts of the system and how those parts work together. Show many layers of the system. Depict them from the personal, experiential level to the network level. Visualization and infographics are helpful when communicating systems.
Practice. Choose Extreme Detail.
The more you design, the better you will get at knowing what you need to make to communicate your ideas. Always choose extreme detail for your design—show as much as you can and in full detail as possible. That way, stakeholders will be more likely to understand your intent.