
You can’t do sketches enough. Sketch everything and keep your curiosity fresh.
John Singer Sargent
Doing lots of thumbnail sketches force you to try different combinations quickly to reveal what works and what doesn’t. Sometimes thumbnails can be very loose and exploratory. Other times, sketched need to be detailed to show some of the aspects of your design so you and others can tell if your ideas are working. There’s no magic to sketching. It’s another tool designers use to arrive at the most effective solution.
Alphonso Dunn’s brief YouTube video reminds us of the detail level of thumbnail sketches as well as their value.
Sketch Thinking
How do drawings communicate concepts so effortlessly? Here’s a great resource form Jose Berengueres called Sketch Thinking that talks about how just a space between items or scratchy lines can communicate concepts in an elegant way.
Sketchbook Examples
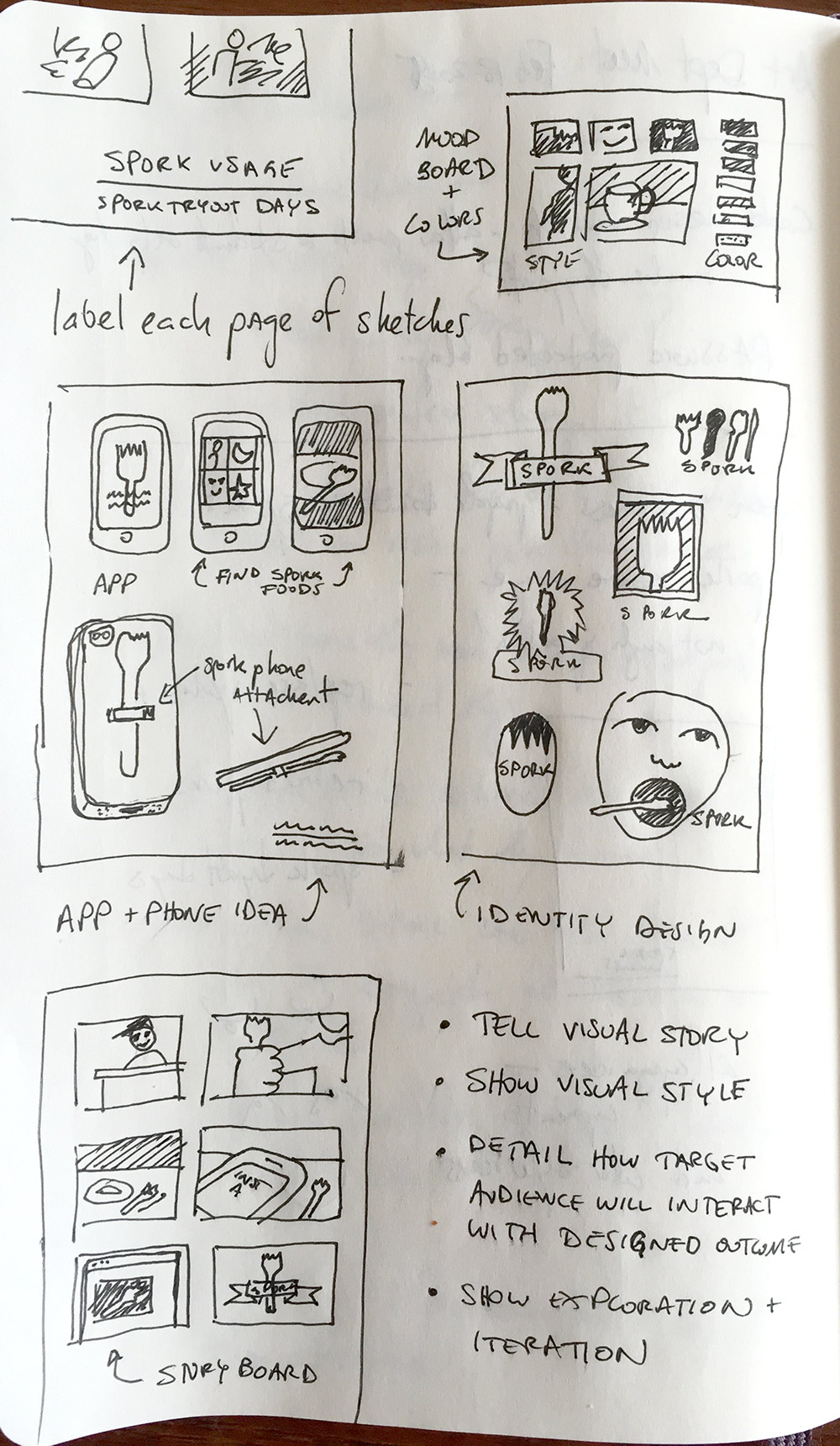
This sketchbook shows all of the possible parts you may be asked to produce to communicate your concept in this course. Theme boards are common when presenting design work. But sketches may also be done to show app/phone ideas, identity design, storyboards, or all kinds of other things. The important part when coordinating many pages of sketching is to label the pages clearly so you and others can keep track of what’s what.

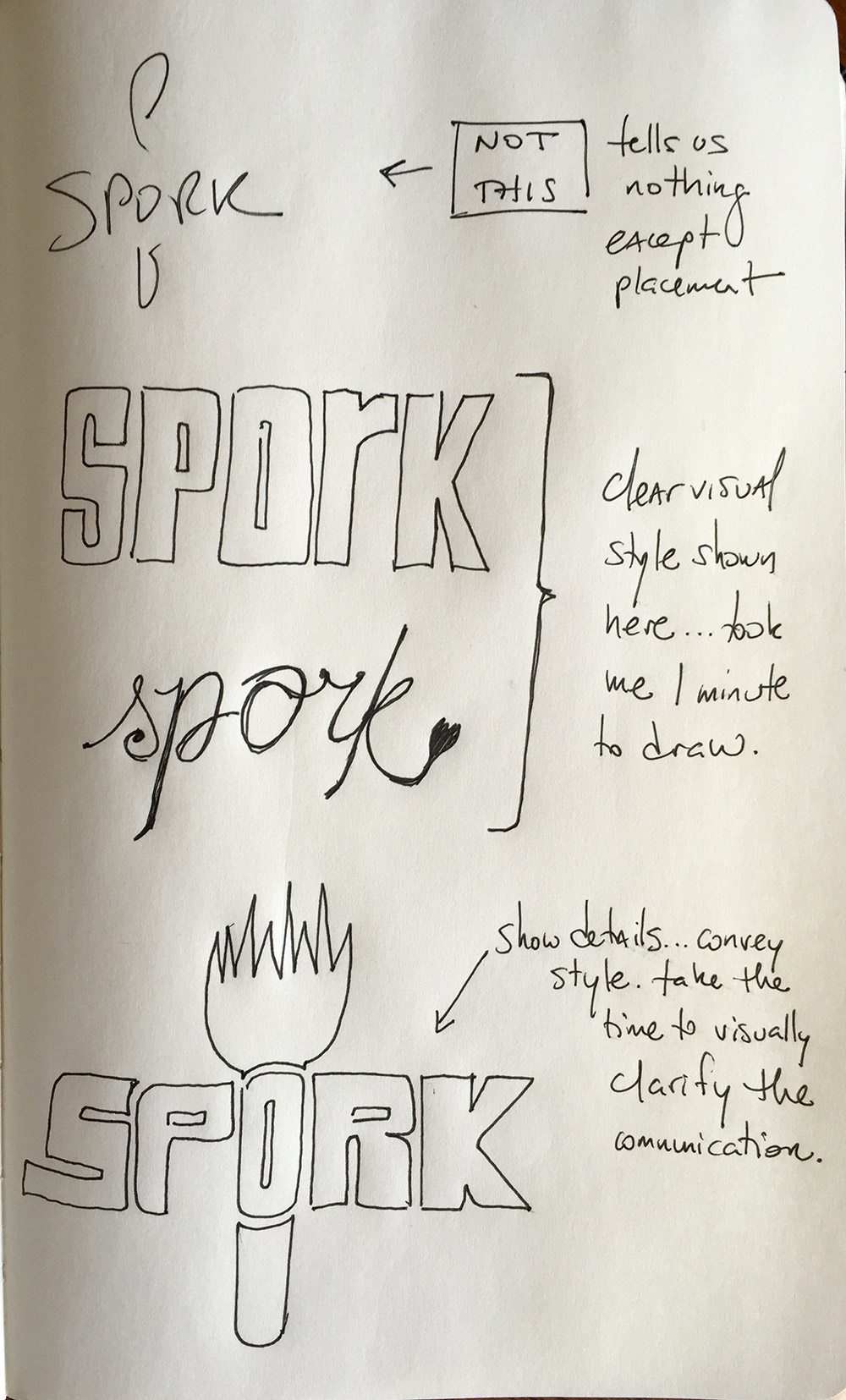
Details are important for sketching pages. In this page, I am trying to work out a concept for a spork company brand identity. The focus of all of these sketches is to show the exact type of attitude and presentation the spork company wishes to communicate.
Notice, the top sketch is too loose, with too few details. We can tell that the word will go on top of the spork, but little else. The second grouping gives us lots more to work with. We can tell there’s a bold treatment and also a script treatment. These don’t have to be perfect… just drawn well enough to communicate. The bottom idea shows us lots of detail. We can tell what the placement will be and also what the typographic detail will do to create an attitude.

Thumbnails
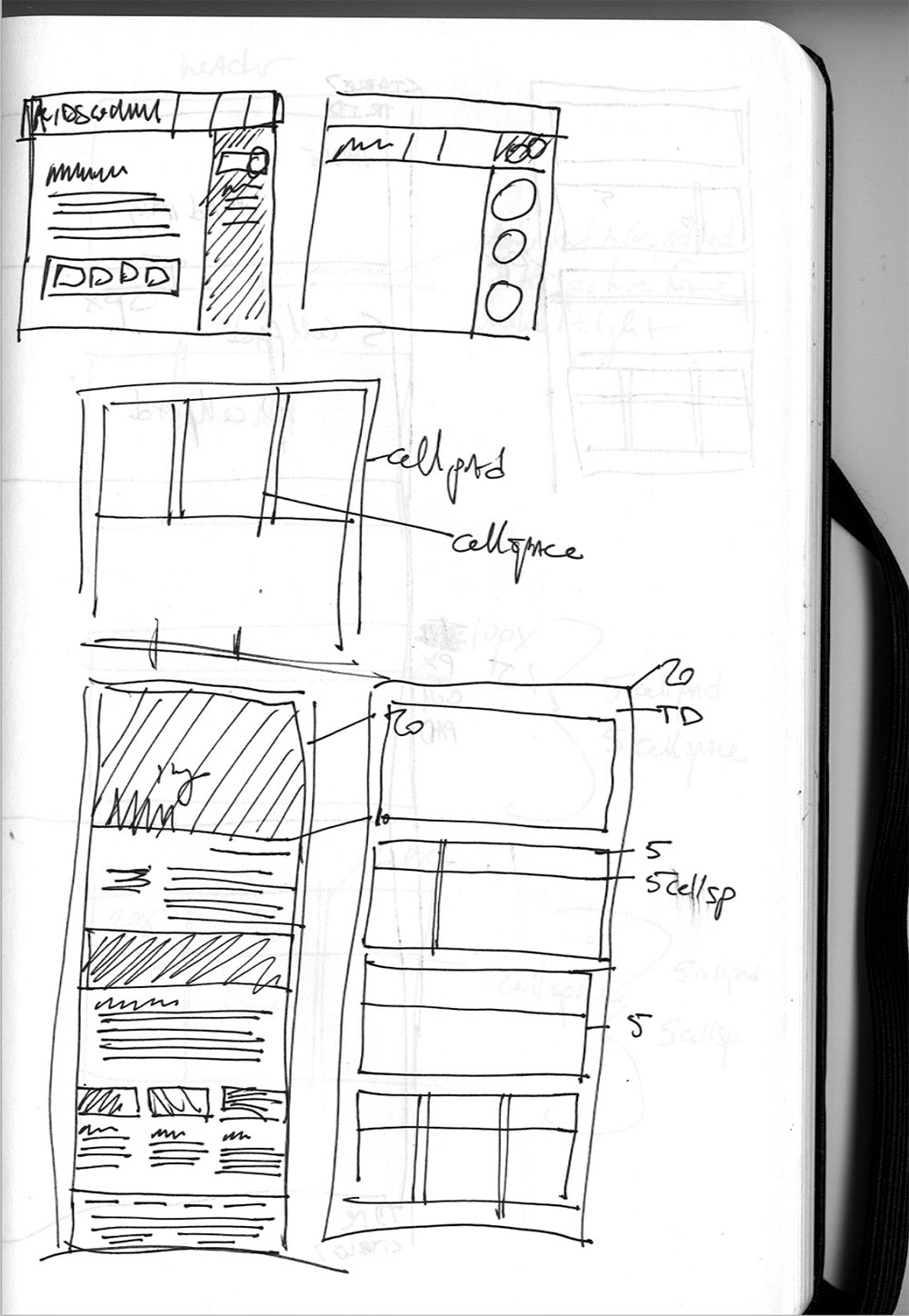
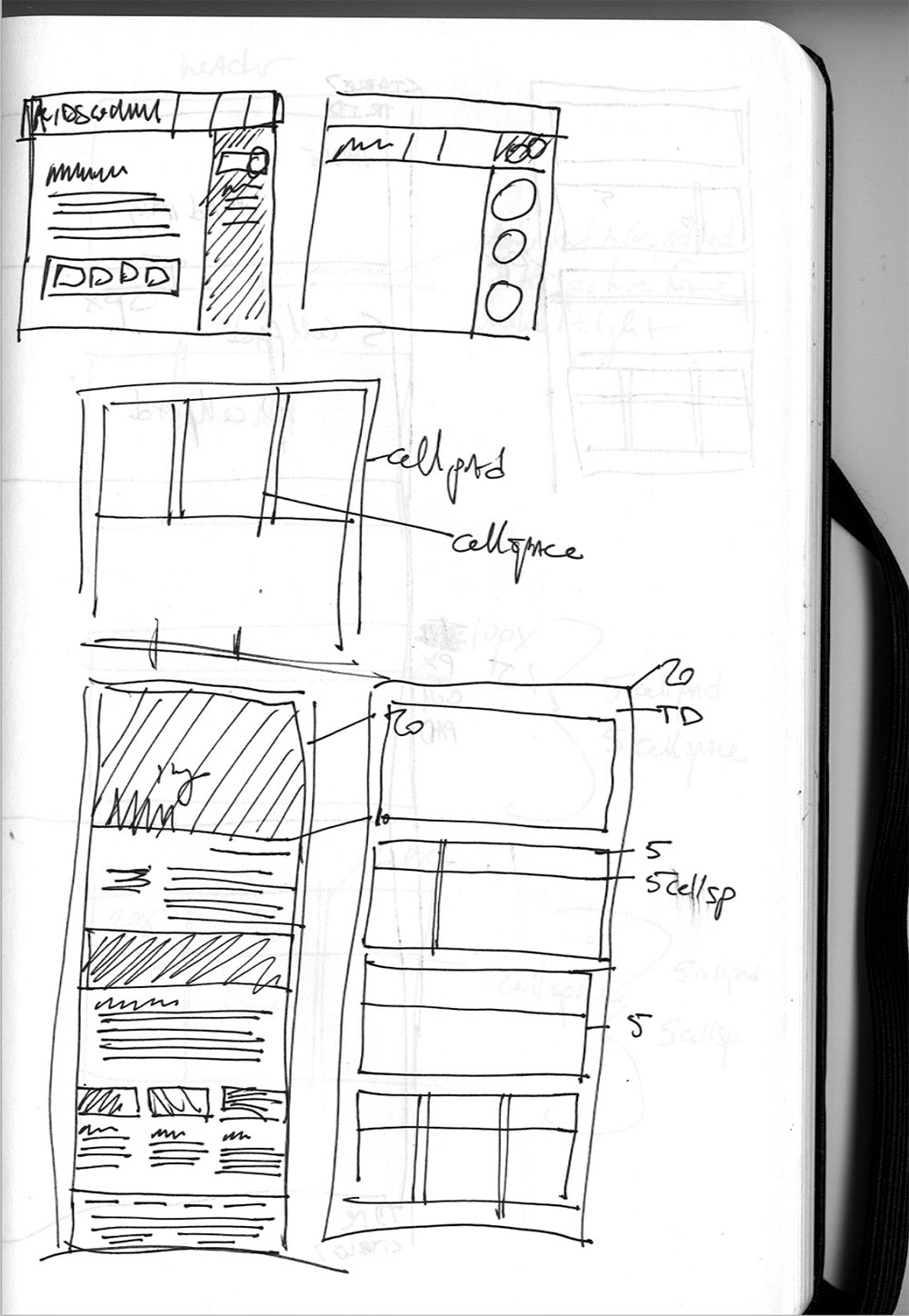
Thumbnails are a type of sketching that uses less detail than the above examples. When doing thumbnails, you are shooting for an overview of the page design or overall view, itself. Thumbnails give us context and sketches give us details. The page below shows thumbnails for an e-mail newsletter layout.

Notice how these thumbnails show where paragraphs and headlines will be, but they just use squiggles and lines to do it? In thumbnails, it’s acceptable to keep things very basic to get the point across. Download the Thumbnailing Guide for more about thumbnails.
Go Big
Sketch to communicate. Sketch to work out a prototype idea. Don’t sweat the precise details, but know exactly what you intend to accomplish with your sketches and you’ll know how much detail you need to get the job done.
A word of advice… shoot for more detail than less. Few things are as frustrating as seeing a wall of thumbnails and most of them are under-detailed and communicate very little.
Pro Tip
When you do sketches, think about the substrate you do them on. If you need to scan sketches or put them up on a wall, you may need to tear them out of a sketchbook. If you love that sketchbook… maybe use a sheet of paper for sketching.