Images

Visual communication is the currency of Communication Design and Experience Design. We create images that communicate ideas and plan lighting effects to create moods. Let’s look at the basics of images, from concept to technical file handling matters.
For more on image types and technical matters, visit the Image File Formats page.
The style of images drives their conceptual communication. Images that feature playful shapes, colors, and line quality will feel fun.

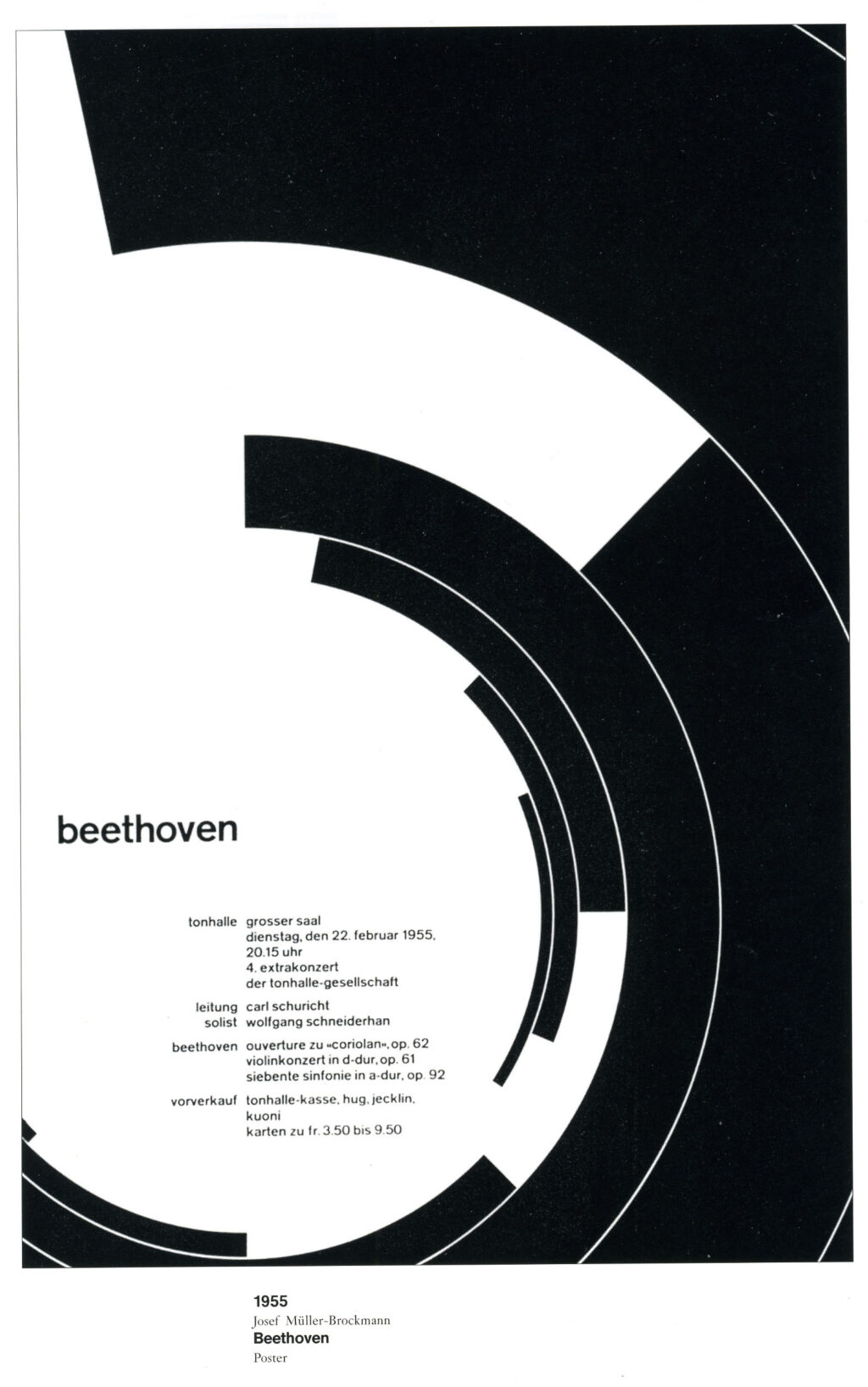
Sometimes images don’t represent a thing but they strive to emote a concept. Geometric shapes that avoid direct representation suggest the viewer should get a “feeling” from an image. Müller-Brockmann’s poster below creates movement and energy only by using semicircles.

Images aren’t always abstract. The Les Miserables poster below communicates a patriotic message set at the time of the French Revolution by using images of things and places the viewer can recognize. Note, though… the red, white, and blue horizontal stripes in the poster mirror the French flag turned upside-down.

Whenever you create images, think first about your message. Soft, fuzzy images will communicate soft, fuzzy feelings. Sharp lines and precise geometry will feel cold and clean.
Direct representations of reality will cause viewers to think of the subject matter you are depicting. When we look at the image below, we think… Apple Computer.

Creating images that are more abstract in nature will communicate concepts. The poster below suggests a race car is involved, but speed is the real message.

Images are messages. Choose and view wisely!